Hybrid Intrane -Modern PWA Dashboard
Frontend Challenge Holistic Webdev Submission
This is a submission for Frontend Challenge: Office Edition sponsored by Axero, Holistic Webdev: Office Space
What I Built
I created Hybrid Intranet, a modern, lightweight Progressive Web App (PWA) designed to be the perfect balance between functionality and simplicity for office environments. The goal was to build an intranet that employees would actually want to use daily – fast, intuitive, and accessible on any device.
Key Features:
- 🚀 PWA-Ready – Installable as a native app with offline capabilities
- 🔍 Live Search – Real-time filtering across all dashboard content
- 📱 Mobile-First – Responsive design that works beautifully on all devices
- 🎨 Clean UI – Modern gradient design with smooth animations
- 💾 Smart Persistence – Remembers user preferences (sidebar state)
- ⚡ Lightning Fast – Optimized single-file architecture
- 🌙 Dynamic Content – Time-based greetings and real-time date updates
Demo
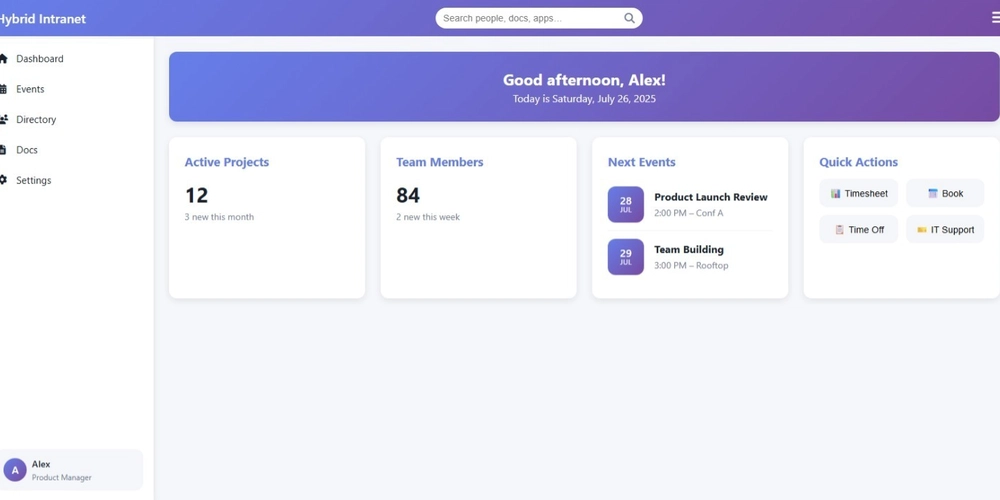
The intranet features:
- Collapsible Sidebar – Maximizes screen real estate with persistent state
- Dashboard Stats – Quick overview of active projects and team metrics
- Event Management – Upcoming events with clean date visualization
- Quick Actions – One-click access to common tasks (timesheet, meetings, etc.)
- Toast Notifications – Non-intrusive feedback system
Screenshots
Journey
Design Philosophy
I started with a simple question: “What would make me actually want to use this intranet every day?” The answer was clear – it needed to be fast, searchable, and work everywhere.
Technical Decisions I’m Proud Of:
1. Single-File Architecture
<!-- Everything in one file for maximum portability -->
<!DOCTYPE html>
<html><!-- 500 lines of pure efficiency --></html>
This makes deployment incredibly simple – just drop the file anywhere and it works.
2. Smart PWA Implementation
// Inline PWA manifest for zero external dependencies
<link rel="manifest" href="data:application/json,{...}">
No separate manifest file needed, yet fully PWA-compliant.
3. CSS Custom Properties for Theming
:root {
--primary: #667eea;
--accent: #764ba2;
--shadow: 0 4px 12px rgba(0,0,0,.08);
}
Easy to customize and maintain consistent design.
4. Intelligent Responsive Design
@media (max-width: 768px) {
#sidebar { transform: translateX(-100%); }
#sidebar.open { transform: translateX(0); }
}
The sidebar transforms from a collapsible rail to a mobile slide-out menu.
Challenges Overcome:
Performance vs Features: I chose to prioritize performance. Every feature had to justify its bytes. The live search, for example, uses simple string matching rather than a heavy search library.
Mobile UX: Getting the sidebar interaction right on mobile took several iterations. The final solution uses transform animations for smooth 60fps transitions.
PWA Compliance: Implementing PWA features without external files required creative use of data URIs and inline manifests.
What I Learned:
- Less is often more – The most elegant solutions are usually the simplest
- Performance is a feature – Users notice fast interfaces more than fancy animations
- Mobile-first thinking changes everything about how you approach layout
- PWAs are the future – The ability to install web apps natively is game-changing
Code Highlights:
Dynamic Greeting System:
const h = new Date().getHours();
document.getElementById('greeting').textContent =
`Good ${h<12?'morning':h<17?'afternoon':'evening'}, Alex!`;
Live Search Implementation:
document.getElementById('globalSearch').addEventListener('input', e => {
const q = e.target.value.toLowerCase();
[...document.querySelectorAll('.card')].forEach(c =>
c.style.display = c.textContent.toLowerCase().includes(q) ? '' : 'none'
);
});
Persistent Sidebar State:
collapseBtn.addEventListener('click', () => {
sidebar.classList.toggle('collapsed');
localStorage.setItem('collapsed', sidebar.classList.contains('collapsed'));
});
Technical Stack
- HTML5 – Semantic markup with accessibility in mind
- CSS3 – Custom properties, Grid, Flexbox, and smooth animations
- Vanilla JavaScript – No frameworks, maximum performance
- PWA APIs – Service Worker ready, Web App Manifest
- Font Awesome – Consistent iconography
Browser Support
- ✅ Chrome/Edge 88+
- ✅ Firefox 85+
- ✅ Safari 14+
- ✅ Mobile browsers (iOS Safari, Chrome Mobile)
Installation
- Download
index.html - Open in any web browser
- Click the install prompt to add to home screen (PWA)
- Enjoy your new intranet!
License
MIT License – Feel free to use this in your own projects!
Why This Matters
In an era of bloated web apps, Hybrid Intranet proves that you can build something beautiful, functional, and fast without sacrificing user experience. It’s not just a demo – it’s a production-ready solution that any company could deploy tomorrow.
The future of internal tools is lightweight, installable, and user-focused. This intranet embodies that vision.
Built with ❤️ for the Frontend Challenge: Office Edition